Vue 里 methods 和 computed 的区别
2022年6月17日
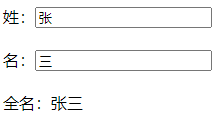
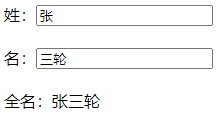
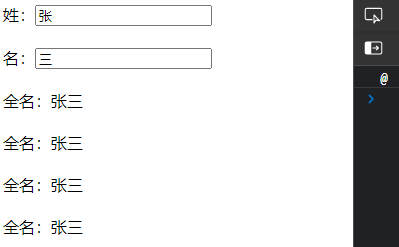
要实现一个修改姓或者名然后底下的全名跟着一起修改的效果,具体如下


使用 methods 方法的代码如下:
<body>
<div id="root">
姓:<input type="text" v-model="FirstName"><br/><br/>
名:<input type="text" v-model="SecondName"><br/><br/>
全名:<span>{{fullName()}}</span>
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止vue产生生产错误
//创建vue实例
const vm = new Vue({
el: '#root',
data: { //属性
FirstName:"张",
SecondName:"三",
},
methods: {
fullName(){
console.log('@')
return this.FirstName+this.SecondName
}
},
});
</script>
</body>
可以顺利地实现该功能。
使用 computed 方法的代码如下:
<body>
<div id="root">
姓:<input type="text" v-model="FirstName"><br/><br/>
名:<input type="text" v-model="SecondName"><br/><br/>
全名:<span>{{fullName()}}</span>
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止vue产生生产错误
//创建vue实例
const vm = new Vue({
el: '#root',
data: { //属性
FirstName:"张",
SecondName:"三",
},
computed: {
fullName:{
get(){
console.log('@')
return this.FirstName+this.SecondName
}
}
}
});
</script>
</body>
也可以实现功能。
区别
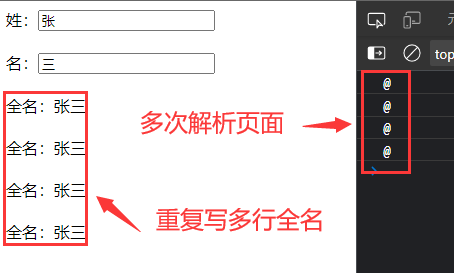
当我们使用 methods 实现的时候,每当我们改变或者引用一次数据,模板就会被重新解析,示例如下:

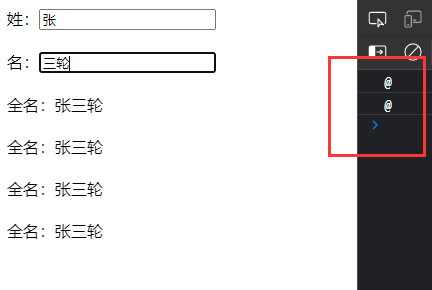
与之不同的是 computed 在生成页面的时候会读取一次 get() 函数,之后便会将数据缓存下来,在下次调用的时候直接从缓存中调用,而不需要再次解析页面。直到数据发生改变,get() 函数才会被再次调用。示例如下:

数据发生改变时:

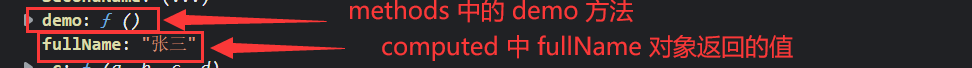
同时,computed 中写下的东西并不是你写什么就是什么,而是他先调用里面的对象的 get() 函数得到返回值,将那个返回值命名为对象名放在 vm 里,本质上是一个值。而 methods 中你写下函数,那它就是以函数的形式存放在 vm 中;值就是值的形式存放在 vm 中……